Ändra antal inlägg
Gör såhär:
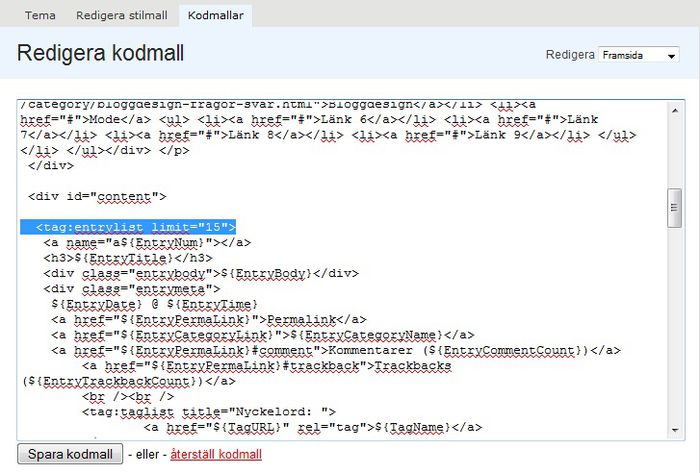
Gå in på Design - Kodmall - Framsidan
Leta upp koden <tag:entrylist limit="15">
Där ändrar du hur många inlägg du vill ha på framsidan.. Alltså endast "15" ändrar du. Svårare än så ska det inte vara, hör gärna av dig om det inte funkar så ska jag se om det inte finns ett annat alternativ att gå till väga.
Tänk på att ändra på varje sidan Framsida - Kategorisida - Arkivsida om du vill!

Lycka till!
Hjälp med bloggdesign?

Ny design?
Så ska nog börja fixa en ny så ha gärna lite överseende med om designen är lite konstig när du besöker min blogg i några dagar nu, snälla.
Spännande att se hur den blir!
"Hoppar fel"
Självklart ska jag kika upp det här och därför hoppas jag att alla där ute har en widescreen skärm annars ser den nya designen lite plojjig.
Nu vet ni iaf. och jag ska ordna det här så fort jag kan.. För man vill ju designen ska vara så bra som möjligt!
Ny design
Jag blev nöjd måste jag säga iaf. alltid kul med nya idéer och tycker bloggen fått lite annat liv nu, så jag får se vad jag tänkt göra mer här..
♥ Headern men den är bara temporär så ny är på gång!
♥ Flik / länkar högst upp
♥ Bubblorna runt inläggen är borttagna
♥ Ny bakgrundfärg på bloggen
♥ 2 menyer istället för en
♥ Rullande text i fliken i webbläsaren
Osv.
Före:


Efter:


♥ Bloggdesign bloggen nere
Glöm inte att skriva om ni undrar något iaf. så ska jag nog svara på det så snabbt jag hinner..
Alltså LIASPLACE BLOGGDESIGN ligger nere men besök gärna och kika vilka inlägg jag har kvar och se om ni kanske har någon nytta av det trots allt..
//Linnea
♥ Bloggdesign svar



Alltså hur man väljer typsnitt, färg osv. på sin meny

Det första man gör är att gå in i sin stilmall och letar upp avsnittet som heter..
.navheader {
font-family: Arial, Century gothic;
font-size: 14px;
font-weight: bold;
color: #666666;
padding:5px 5px 0px;
margin-bottom:0px;
background-color:#FFFFFF;
}
Det är alltså här man ändrar RUBRIKERNA i menyn t.ex. "Senaste inläggen" "Arkiv" osv.

För att ändra det som står under inläggen dvs. stilen på vad sina inlägg heter, eller även arkiv, länkar osv. För att klargöra mer om någon inte förstår detta t.ex. "Oktober 2009" "Länkarnas namn" osv.
För detta letar du upp avsnitten som heter (även den i stilmallen);
.nav {
font-family: Arial;
font-size: 12px;
font-weight: bold;
color: #000000;
margin: 0px;
}
.nav ul {
margin: 0px 0px 0px;
padding: 3px 8px;
font-weight: normal;
background-color: #FFFFFF;
}

För de som inte vet hur man ändrar länk färgerna på länkarna letar man upp; (Även den i sin stilmall)
.nav a { color: #000000; }
.nav a:hover { color: #000000; font-weight: normal; }
Där .nav a = är färgen man ser och
.nav a.hover = är när man drar muspekarn över
Svar 2 på bloggdesignfråga
Nästa bloggdesignfråga jag fått är hur det går så fint över från "vanliga sidan" till t.ex. när man ska kommentera.. Har dock gjort om min design sen sist, men la precis in det igen efter att ha skrivit detta, för att se om det fungerar och det gör det fortfarande..
Det hela är mycket enkelt, man lägger endast in en kod för när man går in på sidan och likaväl som när man går från sidan eller hur man ska säga.. Det finns många olika varianter av detta men jag hinner bara skriva några, så får jag återkomma om det (Eftersom det är Lördag kväll) Bättre lite än inget alls..
NOG MED BABBEL! SÅHÄR GÖR DU:
Denna kod använder du dig av, och klistrar in den under " <head> " i kodmallen (i alla 4 olika, om du vill ha det så)
<meta http-equiv="page-enter" content="revealtrans (duration=10, transition=23)">
<meta http-equiv="page-exit" content="revealtrans (duration=10, transition=23)">
FÖRKLARINGAR:
Duration är hur lång själva övergången ska ta, och tänk på att det hackar om det är för snabbt, därför har jag valt att ha "10" där.
Transition är typen av övergång man ska ha, och det finns olika och jag har valt att ha "23" för där är det blandat och alltså inte densamma hela tiden, vilket jag tycker är ganska coolt..
ANDRA TRANSITIONS:
Cirkel in: ange "2"
Cirkel ut: ange "3"
Måste kila nu, men hoppas du förstår nu!
LYCKA TILL!
Svar 1 på bloggdesignfråga
För ett tag sedan fick jag en fråga på hur jag gjort för att få så det ser ut som det gör när man håller muspekaren på INFO OM MIG under min profilbild, och nu tänkte jag förklara hur man gör det..
Såhär ser det ut som jag ska förklara nu;
1. Klistra in koden längst ner i stilmallen.
Koden är;
a:hover {background:#ffffff; text-decoration:none;} /*BG color is a must for IE6*/
a.tooltip span {display:none; padding:2px 3px; margin-left:8px; width:150px; font-family:Verdana; font-size:9px;}
a.tooltip:hover span{display:inline; position:absolute; background:#ffffff; border:1px solid #cccccc; color:#6c6c6c;}
2. Spara stilmallen.
3. Sedan finns det olika sätt att använda själva "boxen" på, t.ex. i ett inlägg eller i profilen som jag valt att göra.
Koden är;
<a class="tooltip" href="http://adressen till sidan du länkar till" target=_blank>Texten för länken t.ex. Info om mig<span>Texten du vill ha i rutan</span></a>
Om du vill lägga in den i profilen på sidan leta då upp "div-side" div-profile" eller vad den nu heter, lite pilleri men det funkar till slut..
LYCKA TILL!
Bloggdesignfrågor; Besvaras inom kort
Jag har fått en fråga som berör bloggdesign bl.a. om hur det kan bläddra så fint när man ska kommentera eller hur det kan komma en text när man håller för "INFO OM MIG", självklart ska jag besvara frågorna, men jag har inte haft tid än så länge, kanske hinner det i morrn innan jag åker till uppsala annars gör jag det direkt när jag kommer hem på Onsdag eller Torsdag.. Fråga gärna fler frågor, så ska jag försöka hjälpa er!



