Svar 1 på bloggdesignfråga
För ett tag sedan fick jag en fråga på hur jag gjort för att få så det ser ut som det gör när man håller muspekaren på INFO OM MIG under min profilbild, och nu tänkte jag förklara hur man gör det..
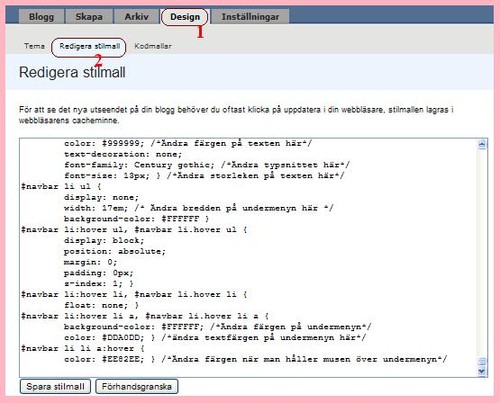
Såhär ser det ut som jag ska förklara nu;
1. Klistra in koden längst ner i stilmallen.
Koden är;
a:hover {background:#ffffff; text-decoration:none;} /*BG color is a must for IE6*/
a.tooltip span {display:none; padding:2px 3px; margin-left:8px; width:150px; font-family:Verdana; font-size:9px;}
a.tooltip:hover span{display:inline; position:absolute; background:#ffffff; border:1px solid #cccccc; color:#6c6c6c;}
2. Spara stilmallen.
3. Sedan finns det olika sätt att använda själva "boxen" på, t.ex. i ett inlägg eller i profilen som jag valt att göra.
Koden är;
<a class="tooltip" href="http://adressen till sidan du länkar till" target=_blank>Texten för länken t.ex. Info om mig<span>Texten du vill ha i rutan</span></a>
Om du vill lägga in den i profilen på sidan leta då upp "div-side" div-profile" eller vad den nu heter, lite pilleri men det funkar till slut..
LYCKA TILL!
åhh tack! det var ju jättelättt!!! :)
